Informations préliminaires

Avant de vous expliquer comment créer des filtres d'histoire instagram, permettez-moi de vous fournir toutes les informations préliminaires relatives à la bonne réalisation de cette opération. Tout d'abord, vous devez savoir que les filtres pour les histoires Instagram ne sont rien de plus que des effets bidimensionnels ou tridimensionnels qui peuvent être appliqués à votre visage en temps réel, via la caméra Instagram.
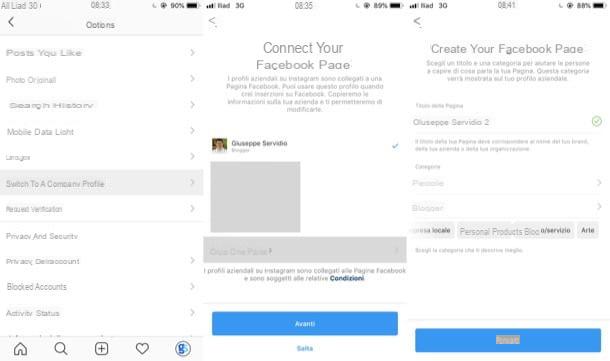
Cela dit, pour créer des filtres pour les histoires Instagram, vous devez avoir un compte Facebook, auquel le compte Instagram doit être connecté. Quant à la création du filtre, cependant, il doit être conçu pour être utilisé dans une histoire Instagram et, par conséquent, doit être créé à partir d'une image avec résolution 1080 × 1920 pixels caractérisé par fond transparent.
À cet égard, pour réussir dans cette intention, je suggère l'utilisation d'un logiciel graphique professionnel, comme par exemple Photoshop ou tout autre programme ou application graphique numérique (par ex. Adobe Spark pour Android/iOS/iPadOS). Si vous ne savez pas comment procéder, référez-vous à mon tutoriel concernant l'utilisation des principales applications pour faire des graphiques.
Pour les traitements de réalité augmentée, en revanche, à partir du moment où ils n'existent pas application pour créer des filtres dans les histoires Instagram, vous devez utiliser le logiciel officiel Studio de RA Facebook Spark pour Windows et macOS, en suivant pas à pas les instructions que je vais vous donner dans le prochain chapitre de ce tutoriel.
De plus, après avoir exporté le filtre sur votre ordinateur, il est nécessaire de l'envoyer à Facebook pour approbation, en remplissant le formulaire de soumission présenté sur le site Spark AR Hub, dont je vous parlerai en détail dans le chapitre dédié à l'opération. question. Le filtre, s'il est approuvé, sera visible dans la galerie d'effets Instagram et pourra être partagé et utilisé par tous les utilisateurs du réseau social.
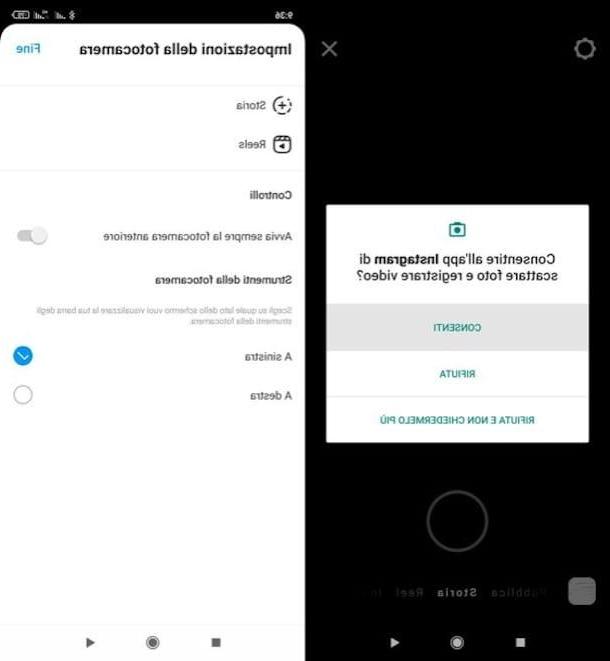
Cependant, aux fins de l'envoi et de l'approbation de l'effet obtenu, les directives de publication indiquées par Facebook et Instagram doivent également être respectées qui, entre autres, exigent qu'unicône d'effet avec un fichier PNG ou JPG d'une taille minimale de 200 × 200 px, ainsi qu'une vidéo de présentation de 15 secondes maximum, enregistrée via la caméra Instagram.
Enfin, n'oubliez pas qu'en cas de doutes ou de problèmes autres que ceux soulevés jusqu'à présent, vous pouvez consulter le guide officiel en anglais relatif à l'utilisation de Spark AR Studio et aux prérequis nécessaires pour créer et publier des filtres sur Instagram.
Télécharger Spark AR Studio

Comme mentionné, pour créer des filtres dans les histoires Instagram, vous devez utiliser Spark AR Studio, logiciel de graphisme numérique développé par Facebook disponible pour Windows et macOS, qui permet la gestion, le traitement et la modification de l'effet importé. À cet égard, j'indique ci-dessous quelles sont ses exigences système.
- Système d'exploitation: Windows 10 (64 bits) ou macOS 10.14+.
- CPU: Intel Core i3 2.5GHz, ou AMD Bulldozer / Jaguar / Puma / Zen avec jeu d'instructions SSE4.1.
- RAM: au moins 4 Go.
- Ecran: 1280 × 768 pixels ou résolution d'écran supérieure.
- GPU: scheda video HD Graphics 4000 / Nvidia GeForce 710 / AMD Radeon HD 6450 ou supérieure.
Si votre ordinateur répond aux exigences ci-dessus, téléchargez Spark AR Studio en vous connectant à son site officiel et en cliquant d'abord sur le bouton Télécharger Maintenant et alors Télécharger. Attendez ensuite que le fichier exécutable soit téléchargé sur votre ordinateur.
Une fois terminé, double-cliquez sur le fichier téléchargé pour le lancer et commencer à installer le logiciel, en suivant les instructions que je m'apprête à vous donner.
À installer Spark AR Studio su Windows, cliquez sur le bouton Suivant, puis cochez la case indiquant l'acceptation des conditions d'utilisation, cliquez à nouveau sur le bouton Suivant trois fois consécutives, puis cliquez sur installer.

Maintenant, appuyez sur le bouton Oui dans la fenêtre de Contrôle de compte d'utilisateur, afin de lancer le téléchargement de tous les fichiers nécessaires au bon fonctionnement du programme. Enfin, une fois terminé, cliquez sur le bouton finition, pour terminer la procédure d'installation.
Su MacOSà la place, pour installer Spark AR Studio, double-cliquez sur le fichier .dmg téléchargé, puis faites glisser l'icône du logiciel vers le dossier applications de macOS.
Au démarrage du logiciel, connectez-vous avec le compte Facebook connecté à Instagram et avec lequel vous souhaitez envoyer la publication du filtre que vous importerez et modifierez dans Spark AR Studio suivant les indications que je vous donnerai dans le prochain chapitre.
Créez des filtres de visage pour les histoires Instagram

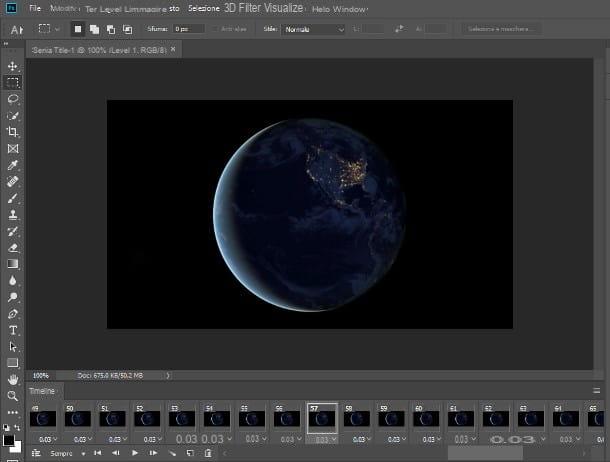
La première étape à franchir pour utiliser Spark AR Studio il est lié à l'ouverture d'un nouveau projet graphique en réalité augmentée, dans lequel importer l'effet créé précédemment.
Cependant, veuillez noter que le logiciel Facebook n'est disponible qu'en Langue anglaise et c'est un outil assez avancé ; pour cette raison, les procédures à effectuer pour le traitement et l'édition des filtres peuvent être différentes selon le filtre importé. Cela dit, dans ce guide, je vais vous montrer les étapes à suivre pour importer un filtre statique bidimensionnel de base, car sa création et sa modification sont simples et à la portée de tous.
Pour démarrer, puis, au démarrage du logiciel, appuyez sur le bouton CRÉER UN NOUVEAU DOSSIER puis cliquez sur l'entrée Projet vierge, pour ouvrir un nouveau projet vide.
Maintenant, tout d'abord, créez la "base" sur laquelle importer le filtre : dans le menu principal du logiciel, cliquez sur l'élément Ajouter un objet, cliquez sur le libellé Traqueur de visage puis cliquez insérer. Sélectionnez maintenant le niveau Traqueur de visage venez d'ajouter et faites un clic droit dessus. Puis, dans le menu qui s'affiche, appuyez sur la rubrique Add et sélectionnez le libellé avion.

Ceci fait, chargez le filtre précédemment créé en le sélectionnant depuis votre ordinateur : appuyez sur le bouton De l'ordinateur situé en bas du menu Des atouts. Après l'avoir importé, renommez-le en double-cliquant dessus, pour pouvoir le retrouver plus rapidement.
À ce stade, cliquez sur le calque Avion0 et, dans le menu de droite, développez le menu Documents, puis double-cliquez sur l'entrée Material0.
Maintenant, développez l'élément de menu Texture et sélectionnez le nom de fichier du filtre que vous avez déjà téléchargé et renommé. Retournez ensuite au menu Avion0 (en cliquant dessus) et modifiez les paramètres du filtre, par exemple en ajustant sa taille, via les menus Position, Échelle e rotation.

Une fois l'édition terminée, il ne vous reste plus qu'à exporter le filtre. Pour cela, cliquez sur l'entrée Déposez le (haut) et sélectionnez l'élément Exportations dans le menu déroulant qui s'affiche. Si tout s'est bien passé, on vous montrera des dieux coches vertes, confirmant le bon traitement du filtre et son optimisation pour Android et iOS. Dans ce cas, cliquez sur le bouton Exportations, pour exporter le fichier et l'enregistrer sur votre ordinateur.
Lorsque l'exportation est terminée, cliquez sur l'élément Ouvrez Spark AR Hub, pour ouvrir immédiatement le site Facebook du même nom à travers lequel, en suivant les instructions que je vous donnerai dans le chapitre suivant, envoyez le filtre pour approbation.
Télécharger le filtre d'histoires Instagram

Pour télécharger le filtre dans Instagram Stories, veuillez vous connecter au site Web Hub AR Spark avec les détails de votre compte Facebook connecté au profil Instagram. Fini? Très bien, maintenant appuyez sur le bouton Télécharger l'effet créatif, situé en haut à droite, pour commencer.
Une fois cela fait, cliquez sur le bouton Démarrer et, dans l'écran suivant qui vous est présenté, indiquez toutes les données demandées, afin de remplir dans toutes ses parties le formulaire relatif à l'envoi du filtre pour approbation (les équipes Facebook et Instagram pourraient réserver 10 jours ou plus pour le test ).
Maintenant, téléchargez le fichier exporté avec Spark AR Studio ou faites-le glisser vers le champ de texte qui vous est montré sur la carte Détails de l'effet. Sélectionnez ensuite le profil ou la page Facebook auquel attribuer la propriété de l'effet, via le menu Titulaire d'effet et indique également la destination relative, en choisissant entre Facebook e Instagram.

Importez ensuite l'image liée auicône d'effet et, après avoir également indiqué le nom de l'effet, appuie sur le bouton Télécharger et continuer.
Après cela, sur l'écran suggéré, indique le catégorie filtre, chargez le vidéo de démonstration, dans la section appropriée et cliquez sur le bouton Avanti, si nécessaire, afin que vous puissiez vérifier toutes les informations (Vérifiez les informations) et, si tout est correct, envoyer le filtre pour analyse.
Comment créer des filtres de story Instagram