Index:
What is a Web Page

To explain the concept of a web page, it is right to analyze the expression, splitting the two terms: for page means a document that contains textual and multimedia elements; with the word Web instead it means the possibility of distributing a content through the Internet, therefore with a public or selected range of users. So you can easily guess that one Web page it is simply a document that users can access via the Internet (by visiting a specific link) in order to view the contents within it.
This guide you are reading is an example of a Web page. In fact, inside it you are viewing not only the guide in question, but also some multimedia elements, such as the attached images.
A Web page can be independent and solitary or it can be one of the many others that belong to a single Web site. The latter is in fact an aggregator of Web pages that all have one feature in common: they are part of the same domain.
I'll give you a practical example to clarify this matter. As you may have understood, this guide is a web page, but these other guides of mine, titled How to create a link or How to activate Google Assistant, are also web pages. These are all part of the same website configurehow.com, which has www.configurehow.com as a domain.
Now that the concept is clear to you, before actually moving on to show you how to create a web page, I would like you to ask yourself a few questions: do you want to create multiple web pages for a website or do you want to create only one web page, for example to host information of an event or simply as a business card for your business? Also, do you want to create a web page for anyone to see on the web, or just for yourself?
Answering these questions is important because it will help you understand the next paragraphs, where I will explain the use of services and platforms that will help you create a web page and also the practical application to compile your web page via source code.
How to create a web page via CMS

When we talk about a website, we often talk about the platform that is used to create it, namely the CMS which manages all the contents of its website. The acronym CMS is going to Content Management System and indicates a software that, installed on the server, allows you to manage the contents published by the website owner. CMS have become very popular precisely because they are easy to use and often do not require special skills.
Today there are many CMSs that can help the user to create and publish a website. One of the most famous is WordPress. However, there are also other CMSs such as Drupal, Joomla e TYPO3, but I recommend WordPress because that's what I've personally been using for years.
In order to use WordPress to publish your content on the Internet, you will need to have a server or hosting (i.e. server space). You can also buy a domain, like the one in this guide you are reading www.configurehow.com, to make it easily accessible. In this regard, I suggest you read the guide titled Create a free website or this other guide titled Best WordPress hosting.
So let's say that you have already purchased and installed WordPress on your hosting, following the advice of the other guides that I have suggested. Now you will need to create web pages with WordPress. How to do? The process is really simple, it will take you very little time to create a web page.
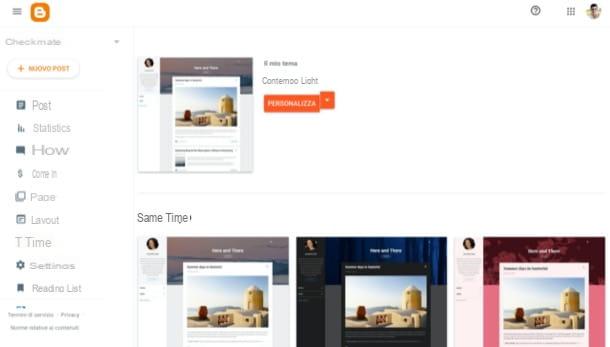
Go to the WordPress admin panel, usually located at www.domain.extension / wp-admin /. Log in with your admin credentials if prompted.
From this panel, you can see a vertical menu bar on the left. You will be able to see two items that will help you create web pages: Articles e Pages. You may be wondering why there are two different buttons to create the same thing, right? In reality, although similar, they are conceptually different. The articles are designed to be contents that have a chronological value, while the pages are static contents over time. Not clear to you yet? I'll give you a concrete example right away.
Take my website configurehow.com for example. It has both articles and pages, indeed I would say it has far more articles than pages. All the guides that I propose on my site are written as articles, because they have potentially dynamic contents, which can vary a lot over time, due to the changes on the topics I am talking about. Instead, the Who is configurehow web page was created as a WordPress page and not as an article, precisely because it aims to be more static content over time; which therefore does not require frequent updates.

Now that you conceptually understand the difference between WordPress pages and posts, click on the item you want to create. For simplicity of information, we will take as an example that of creating a page with WordPress and not an article. At the top left you will find, next to the wording Pages, the button Add new. Click on it to enter the page editor and start compiling the web page you want to make.
At the top you will find a text box with written Enter the title here, which you can use to give the page a title. Immediately below you will find a large box that will allow you to insert the entire body of the page, thus being able to insert text or multimedia content. If you want an advanced formatting editor, click the tab at the top right of the box, called Visual. When you have entered all the content you want, from the right panel you will have to click on the button Public. If you'd like to save a draft, click instead Save draft. The preview of the page can be viewed by clicking on Preview.
If you want to limit the viewing of the page to users, you will have to click on the entry Modification on the right panel, which will be next to the item Visibility. You can then select whether to show it to anyone (Public), to users who have a password (Password protected) or only to the administrators of the website (Private).
The display of pages and articles in WordPress depends on how you have set up your Homepage and menu items. Consequently, to display it on your Home Page, you will need to act through the appearance settings of your theme.
How to create a web page locally
If you want to create a web page locally instead, you have several alternatives, which depend on your goals. For example, you can install a CMS on your computer and create the web pages and the website locally, and then transfer it to a hosting and make it available to everyone. Or, if you need to create HTML web pages for your personal projects you can create them locally using web tools and / or programs suitable for the purpose. Obviously, as long as the page you created remains locally, it can only be viewed by you.
How to create a web page locally via CMS

Creating a web page locally via CMS does not require the payment of any amount for the acquisition of hosting or domains. You can easily install a CMS on your computer, using the many server emulation software. Among these I recommend Bitnami, a software that allows you to start a server locally to allow the execution of Web applications, such as WordPress, Joomla and many others. Given the ease of use and popularity of WordPress, I'll tell you how to install WordPress locally to create your web pages.
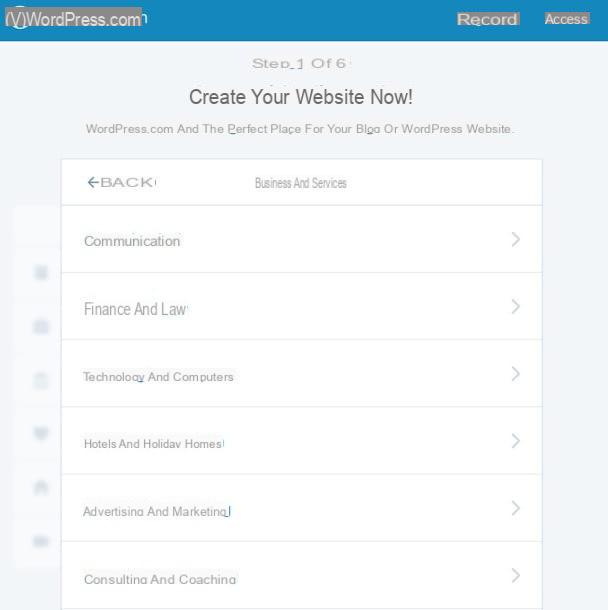
Click this link to go to the WordPress page on the official website of Bitnami. From the boxes on the left, locate the one with the wording Local install and download the installer for your computer Windows or MacOS. In this guide I will cover the procedure for computers with Windows.
After downloading the installer, double-click on it and click Yes, in the user control window, and then on OK for language selection (by default English). Wait a moment and, if a window appears warning you of possible conflicts with antivirus, click on Yes. Then click Next three times and on the screen that appears, enter one Password of your choice, even simple. Remember username (user) and the password you entered, as you will need them to log into the WordPress admin panel. Then click Next and enter, if you deem it appropriate, the name of the website it is creating locally. Then click Next twice and then uncheck the box Launch WordPress in the cloud with Bitnami. Continue with the button Next for two more times. At the end of the installation, press the button Finish. Immediately the Bitnami web page will open to you and you will have to click on the entry Access WordPress.
The website in WordPress will then open to you with the address http://127.0.0.1/wordpress/. This is also the address to access your locally created website each time. To access the WordPress admin panel type in the address bar of the browser http://127.0.0.1/wordpress/wp-admin/. Once logged in with the credentials you registered during the Bitnami installation phase, follow the procedures I indicated in the previous paragraph to create a web page locally.
How to create a web page in HTML

To create a web page you can also use the classic method that involves writing it using the HTML language. HTML pages are composed of tags that identify the elements you want to insert in your document.
There are many tags in the HTML language, such as the tag to insert images, the tag to insert a title of a text, the tag to create links to other elements inside or outside the page through links or the tag which identifies the paragraph of a text. The ones I have indicated to you are just some of the many tags that can help you insert textual and multimedia elements within a Web page.
However, it is important that in order to create a web page, specific tags are inserted: tags in opening and in closing, they identify an HTML page and are used so that it can be displayed correctly by browsers. The tag followed by that it is important to give users an idea of the topic they see on the page. The tag is also important which identifies the entire body of the page, which will contain all the elements I told you about before for inserting text and multimedia elements.
To be able to create a web page in HTML you can proceed in several ways. For example, you can compose your page within a word processor, such as Microsoft Word, and then save the page in HTML format, such as Web page o Web page in single file.
If you are familiar with HTML tags, you can use basic editor programs. One of the most famous is Notepad ++ which will allow you to compile a web page in HTML. Inside there are several selectable languages, including the HTML language, to compile a page in HTML with fewer errors.
Finally, I recommend one last method to create your Web pages, that is the HTML5-Editor.net online tool, which is a cross between those I have suggested so far. In fact, using the left pane, you can compile your web page directly in HTML language and display a preview on the right or write in the advanced text box on the right and view the corresponding HTML code on the left. Still, it's a great way to learn HTML.
How to create a web page