Comment créer une superposition statique

Un revêtement est un objet graphique décoratif qui se superpose à un autre objet dynamique ou statique. En règle générale, l'objet sous-jacent est l'objet le plus pertinent, tel que le cadre de la webcam. La superposition a pour but de décorer et de mettre en valeur l'enregistrement vidéo.
Bref, on peut comparer la superposition au cadre d'un tableau ou à la description superposée d'une image. Plus la superposition est spéciale, plus son contenu (dans ce cas, votre live) sera important. Après cette petite introduction, nous pouvons continuer ! Suivez les chapitres suivants pour apprendre comment créer une superposition statique.
Comment créer une superposition avec Photoshop

Vous voilà! Allumez le moteur de créativité et lisez attentivement les informations que je vais vous donner dans ce chapitre pour savoir comment créer une superposition avec Photoshop, le logiciel de retouche photo par excellence, produit par Adobe.
Si vous n'êtes pas à l'aise avec Adobe Photoshop ou si vous ne le savez pas du tout, laissez-moi vous recommander une lecture rapide de mon guide sur la façon de télécharger gratuitement Photoshop et de mon tutoriel général sur Photoshop. De cette façon, vous pouvez avoir une idée du potentiel du programme et des coûts à engager (licence mensuelle ou annuelle, après 7 jours d'essai gratuit) et évaluer si c'est ce qui vous convient, sinon vous pouvez sauter au prochain chapitre du tutoriel. .
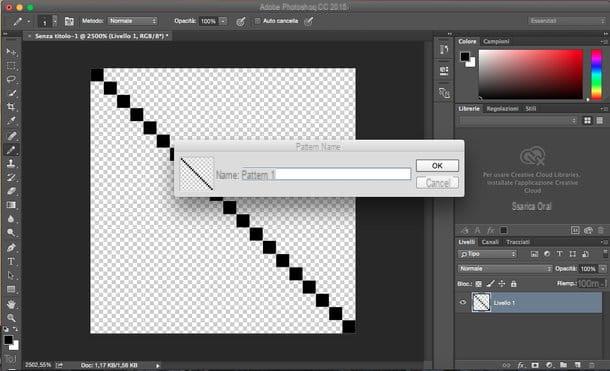
Prêt? Commençons! Tout d'abord, démarrez Photoshop et aller au menu Fichier> Nouveau (en haut à gauche) pour créer un nouveau projet. Dans la fenêtre qui vient de s'ouvrir, saisissez un titre à volonté et définir comme dimensions du projet : 1920 × 1080 px (largeur x hauteuren pixel). Validez enfin en cliquant sur le bouton bleu Créer.
Maintenant, cliquez sur le Outil Rectangle présent dans la barre d'outils située à gauche, puis sélectionnez l'élément Remplissage et sélectionnez le remplissage vide, pour donner de la transparence au corps du rectangle. Cliquez ensuite sur l'entrée piste et choisissez un colorier à volonté de la palette de couleurs juste à droite ; insérer 20px dans le domaine de Épaisseur de la trace. Eh bien, maintenant, cliquez au centre de la feuille. Dans la petite fenêtre qui vient de s'ouvrir, entrez les dimensions 1900 × 1060 px (largeur x hauteur in pixel) et appuyez sur le bouton Envoi sur le clavier.
En utilisant le Outil de déplacement, positionnez maintenant le rectangle jusqu'à ce qu'il adhère parfaitement aux bords de la feuille. Puis faites un clic droit sur le niveau du rectangle et choisissez l'élément Options de fusion depuis le menu contextuel. Dans la colonne de gauche, cliquez sur l'entrée Incrustation en dégradé puis, au centre de la fenêtre, cliquez sur la case Ombre. Vous pouvez choisir les combinaisons de nuances que vous préférez, puis confirmer celle que vous souhaitez et appuyer sur le bouton OK. Toujours dans la colonne de gauche, cliquez sur l'élément Ombre portée, puis au centre, définissez les paramètres suivants.
- Opacité: 40
- Distance: 0
- Extension: 0
- Taille: 25
Vous pouvez les personnaliser à votre guise si vous le souhaitez. Enfin, cliquez sur le bouton OK.
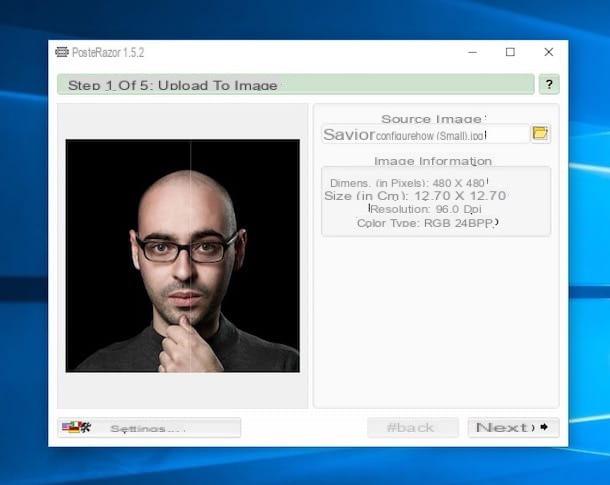
Si vous avez votre propre logo dans . PNG, vous pouvez l'importer depuis le menu Fichier> Placer Intégré (en haut à gauche) et placez-le dans un coin du projet. Vous décidez de la taille et de l'emplacement, en fonction de l'endroit où il est le plus joli, mais assurez-vous qu'il ne prend pas trop de place (sinon vous risquez d'envahir la scène dans la vidéo ci-dessous).
Nous y sommes presque. Maintenant, vous devez masquer le calque fonden cliquant sur l'icone œil placé sur le côté gauche du niveau en question; puis allez dans le menu Fichier> Enregistrer avec nome et enregistrez votre superposition en définissant l'extension sur . PNG dans la boite Enregistrer sous. Parfait, vous avez créé votre première superposition statique dans Photoshop !
Comment créer une superposition sans Photoshop

Il existe de nombreux logiciels gratuits pour éditer et créer des images. Dans ce chapitre, je voudrais vous expliquer comment créer une superposition sans Photoshop en utilisant le logiciel gratuit et open source nommé GIMP, qui est l'alternative gratuite la plus valable à Photoshop et est disponible pour Windows, macOS et Linux. Pour savoir comment l'obtenir et apprendre les bases du dessin, je vous propose de lire mon guide complet sur l'utilisation de GIMP, afin d'avoir une idée précise du potentiel du programme et de comprendre s'il peut vous convenir.
Pour commencer, commencez donc GIMP et aller au menu Fichier> nouveau (haut) pour créer une nouvelle image. Dans la fenêtre qui vient de s'ouvrir pour vous, définissez la taille de 1920 × 1080 px (largeur x hauteur in pixel), puis cliquez sur le bouton OK. Dans l'onglet du livelli, à droite, cliquez sur la première icône en bas à gauche pour créer un nouveau niveau.
Maintenant, à travers elle Outil de sélection rectangulaire, créer un forme simple dans la feuille, vous pouvez ensuite l'affiner en tapant la valeur 0 dans les deux domaines de la Position et en tapant 1920 et 1080 dans les domaines de Dimensions. Maintenant, vous devez lui donner un plat d'accompagnement, alors allez au menu Sélectionnez> Vers le chemin (en haut) et de la carte Les chemins, à droite, faites un clic droit sur le seul niveau existant et choisissez l'élément Chemin de contour depuis le menu contextuel.
Nous y sommes presque. Dans la barre d'outils à gauche, choisissez-le Outil de sélection floue (ou baguette magique) et cliquez sur la bordure du cadre nouvellement créé, pour sélectionner son remplissage. Maintenant, faites un clic droit sur l'outil Remplissage de couleur et choisissez l'outil Gradiente. Vous pouvez sélectionner les deux couleurs du dégradé dans leicône de couleurs, toujours situé dans la barre d'outils sur le côté gauche du programme. Faites ensuite glisser le curseur de la souris sur la feuille, tout en maintenant le clic gauche enfoncé, pour créer un dégradé de couleur sur le cadre. Vous pouvez essayer et réessayer jusqu'à ce que vous trouviez la teinte que vous préférez.
Pour lui donner un effet d'ombre intérieure, allez dans le menu Filtres> Ombres et lumières> Ombre portée (traditionnelle) (en haut), définissez la valeur 0 sur Axes X et Y, puis développez le Rayon de flou a 25px et accentue laOpacité l'amener à la 100 % . Pour confirmer les paramètres d'ombre, cliquez sur le bouton OK. Tout ce que vous avez à faire est de cliquer sur le menu Image> Définir la surface sur la sélection, pour redimensionner correctement la superposition.
Si vous souhaitez insérer une image ou un logo pour décorer votre overlay, il vous suffit de cliquer sur le menu Fichier> Ouvrir en tant que calques (en haut). Ensuite, vous pouvez placer l'image où vous le souhaitez et la redimensionner avec elle Outil de déplacement. Vous pouvez ajouter du texte en couleur avec le Outil de texte pour saisir, par exemple, votre pseudonyme de streamer. Avant d'enregistrer la superposition, vous devez masquer l'arrière-plan en cliquant sur l'icône œil placé à gauche du Couche d'arrière-plan.
Enfin, cliquez sur le menu Fichier> Exporter sous (en haut) pour choisir où enregistrer la superposition. Choisissez l'extension . PNG du menu Sélectionnez le type de fichier (Par extension) et en cliquant sur exportation, vous obtiendrez votre superposition de streaming.
Comment créer une superposition animée

Certaines plateformes de streaming prennent en charge les superpositions animées : il peut s'agir de petites vidéos ou d'images composées de plusieurs cadres, comme des notes GIF animées. Si créer une superposition statique était amusant, eh bien, les prochains chapitres vont être une explosion. Si vous voulez savoir comment créer une superposition animée, retrouvez toutes les informations utiles pour le faire ci-dessous.
Comment créer une superposition animée avec Photoshop

Créer une superposition animée dans Photoshop est assez simple. Pour commencer, vous devez créer un nouveau projet la taille que vous voulez, puis cliquez sur le menu Fenêtre> Chronologie (en haut) et appuyez sur le bouton Créer une chronologie vidéo que vous trouverez dans la partie inférieure de Photoshop.
Une fois cela fait, vous verrez une icône composée de trois petites boîtes dans la partie inférieure gauche de la fenêtre : cliquez dessus, pour convertir la timeline en animation de cadre. Sous la première image, vous pouvez décider combien de temps doit s'écouler avant de lire l'image suivante. Je vous propose de définir un temps d'attente égal à 0, A savoir Aucun retard.
Maintenant, vous pouvez dessiner dans votre premier cadre (votre première scène). Je vous suggère de commencer par quelque chose de simple, comme un cadre coloré (vous pouvez suivre le chapitre précédent pour créer un cadre). Lorsque vous avez terminé de dessiner votre première scène, cliquez sur le symbole + en bas de la chronologie pour ajouter un nouveau cadre.
Ensuite, ajoutez également un nouveau niveauen cliquant sur le bouton + situé sous l'onglet calques. Dans le nouveau niveau, dessine quelque chose différent respectez la première scène, par exemple vous pouvez reproduire le cadre du premier niveau mais simplement change leur couleur. Une fois que vous avez déterminé les changements dans le deuxième niveau, cliquez sur le cadre primitif et, une fois sélectionné, Nascondi le deuxième niveau à partir de l'onglet niveaux. Cliquez sur le bouton jeux et sport (sous la timeline) pour tester votre animation.
Avez-vous compris l'astuce ? Exactement! A chaque nouvelle image, vous devez créer un nouveau calque que vous devrez ensuite masquer dans les images précédentes. Si vous avez besoin de faire une animation progressive, sélectionnez simplement deux images différentes en même temps et cliquez sur le bouton Interpolation entre les images, situé juste en dessous de la chronologie. Cela générera unanimation progressive entre la première image sélectionnée et la seconde.
Si vous êtes satisfait de l'animation, vous pouvez l'exporter en cliquant sur le menu Fichier> Exporter> Enregistrer pour le Web (version antérieure), en haut à gauche. Dans la fenêtre d'export qui vient de s'ouvrir, les paramètres par défaut sont toujours optimaux, mais assurez-vous d'avoir sélectionné les options Transparence e Options de cycle : Toujours. Après avoir fait cela, vous pouvez cliquer sur le bouton Sauver pour obtenir votre superposition animée (vous pouvez trouver un exemple du résultat final ici).
Comment créer une superposition animée sans Photoshop

Créer une superposition animée est également très simple avec GIMP, en effet encore plus simple que Photoshop. Alors si vous cherchez comment créer une superposition animée sans Photoshop, vous avez trouvé le programme qui vous convient.
Dans le logiciel GIMP, la chronologie de l'animation est la même que celle de l'onglet Calques. Exactement! Les calques deviennent des images et l'ordre de lecture commence du calque inférieur au calque supérieur. La procédure à suivre est donc très simple. Il suffit de s'entraîner un peu et vous obtiendrez immédiatement l'autonomie dont vous avez besoin !
Tout d'abord, vous devez dessiner le premier état de votre overlay dans le premier niveau : pour commencer, je vous propose un cadre coloré (vous pouvez suivre le chapitre précédent pour créer un cadre), après cela vous devez créer un nouveau niveau, mais je vous suggère de cliquer sur le bouton Dupliquer le calque, sous l'onglet Calques, afin d'obtenir une copie exacte du premier calque.
Vous pouvez maintenant modifier la couleur ou la forme du deuxième calque à votre guise, afin qu'il diffère du premier. Vous pouvez créer autant de niveaux que vous le souhaitez et modifier progressivement certains éléments à votre convenance : rappelez-vous que l'ordre de lecture des niveaux sera du plus bas au plus élevé. Lorsque vous avez préparé tous les niveaux pour l'animation, Nascondi le niveau de sfondo, afin d'avoir la transparence de la superposition.
À ce stade, il suffit d'aller dans le menu Filtres> Animation> Optimiser (pour Gif) (en haut). Si vous le souhaitez, vous pouvez voir un aperçu de l'animation à partir du menu Filtres> Animation> Exécution. Si vous êtes satisfait de l'animation, il vous suffit de l'enregistrer, puis de cliquer dans le menu Fichier> Exporter sous et, dans la fenêtre d'exportation, choisissez la destination où vous souhaitez exporter la superposition et définissez l'extension . Gif dans la boite Sélectionnez le type de fichier. Enfin, cliquez sur le bouton exportation.
Dans la fenêtre qui vient de s'ouvrir, assurez-vous que les cases sont cochées En tant qu'animation e Boucle, afin d'avoir une animation continue et répétée. Super : maintenant cliquez sur le bouton exportation pour obtenir votre superposition animée avec l'extension .GIF. Mission accomplie!
Comment créer une superposition pour Twitch

Avec la plate-forme bien connue de Twitch Studio les superpositions statiques peuvent être appliquées en quelques minutes. Malheureusement, il n'est pas possible de charger des superpositions animées car la plateforme les traduit en images statiques. Cependant, il est possible de télécharger de petits clips vidéo comme alternative aux animations. Mais n'allons pas plus loin, je vais t'expliquer comment créer une superposition pour Twitch en quelques étapes simples. Retrouvez tous les détails dans ce chapitre du guide.
Pour commencer, dessinez votre superposition préférée en suivant les instructions que je vous ai données plus tôt pour créer une superposition statique. Lorsque vous avez reçu le fichier . PNG, démarrez la plateforme Twitch Studio. Au bas de l'écran principal, puis cliquez sur le bouton Modifier la scène.
A ce stade, cliquez sur le bouton + placé dans l'onglet calques situé en haut à gauche puis cliquez sur le bouton image. Vous verrez un boîte de sélection au centre de l'écran : vous pouvez le déplacer où vous voulez et lui donner la taille que vous préférez ; plus tard, dans la colonne de gauche, vous devrez cliquer sur le bouton Pâte feuilletée et choisissez une image à télécharger à l'intérieur. Lorsque vous avez localisé votre incrustation dans . PNG, cliquez sur le bouton Avri.
La superposition que vous avez choisie s'adaptera automatiquement à la taille de la zone de sélection, mais vous pouvez déplacez-le, l'agrandir e le rendre plus petit à volonté, en cliquant sur un coin et en le faisant glisser dans la direction souhaitée. Lorsque vous avez terminé de personnaliser la scène, cliquez sur le bouton Sauver situé en bas de l'écran.
Terminé! Vous pouvez maintenant expérimenter en créant de nouvelles superpositions et en les téléchargeant sur Twitch Studio pour personnaliser votre diffusion en direct d'une manière unique et créative !
Comment créer une superposition pour StreamYard

La plateforme Web Streamyard permet l'insertion de superpositions uniquement dans les plans payants. Malheureusement, le compte de diffusion en direct gratuit ne vous permet pas d'apporter des modifications majeures à votre chaîne. Cependant, le forfait de base (qui est le moins cher) suffit pour accéder à de nombreuses fonctionnalités comme celle-ci, dont celle de pouvoir charger des overlays animés.
Retrouvez tous les détails sur les plans économiques sur la page officielle StreamYard. Si vous utilisez cette plateforme avec le forfait Basic et que vous vous demandez comment créer une superposition pour StreamYard, vous serez heureux de savoir que vous pouvez trouver toutes les informations nécessaires à cet effet dans cette section du tutoriel.
Alors pour commencer, dessinez une superposition en suivant les instructions sur la façon de créer une superposition statique ou sur la façon de créer une superposition animée que je vous ai données plus tôt. Après avoir exporté votre incrustation statique ou animée, connectez-vous à votre Streamyard via le navigateur que vous utilisez habituellement pour naviguer en ligne.
Maintenant, si vous avez une diffusion stockée, cliquez sur l'option Entrez dans Broadcast Studio; si vous n'avez pas de diffusion, cliquez sur l'option Créer une diffusion et donnez un titre à votre nouvelle chaîne. Dans l'écran Broadcast Studio, vous devez ensuite cliquer sur l'icône Marques (cette forme de palette de couleurs) situé dans la colonne de droite. A ce stade, il ne vous reste plus qu'à cliquer sur le bouton + situé sous la rubrique Recouvrir, pour charger votre overlay statique avec l'extension . PNG ou une superposition animée avec l'extension . Gif.
Vous remarquerez que StreamYard va charger la superposition en pleine taille, donc en plein écran. Malheureusement, la personnalisation de la taille ou de la position de la superposition n'est pas autorisée.
Comment créer une superposition pour OBS

Si vous utilisez OBS Studio, célèbre logiciel pour enregistrer et réaliser les vidéos live les plus célèbres au monde (dont je vous ai parlé ici), vous aurez sûrement eu envie de personnaliser l'apparence de votre chaîne. Eh bien, si vous êtes venu ici pour comprendre comment créer une superposition pour OBS, je vais vous régler immédiatement.
Pour commencer, dessinez une superposition en suivant les instructions sur la façon de créer une superposition statique ou sur la façon de créer une superposition animée que je vous ai données plus tôt (c'est vrai ! OBS prend également en charge les superpositions animées avec l'extension . Gif).
Après avoir créé votre overlay, lancez le logiciel OBS Studio, faites un clic droit au centre de la scène et allez dans le menu Ajouter> Image, en haut. Dans la fenêtre qui vient de s'ouvrir, choisissez l'élément Créer une nouvelle source puis cliquez sur le bouton OK. Cliquez ensuite sur le bouton Pâte feuilletée pour rechercher et sélectionner votre superposition et l'introduire dans la scène.
Si vous souhaitez télécharger un superposition animée, vous devez ajouter un Source multimédia au lieu d'une image : dans la fenêtre de confirmation, vous pouvez cliquer sur le bouton Pâte feuilletée pour rechercher et sélectionner une superposition animée avec extension . Gif. Vérifiez que l'option Répéter, placé juste en dessous du chemin du fichier, est sélectionné, afin de permettre à l'animation de se répéter en continu sans s'arrêter ; sinon, le fichier multimédia n'exécutera qu'une seule boucle d'animation, puis il apparaîtra comme une image statique.
Une fois que vous avez choisi la superposition statique ou animée à inclure dans la scène OBS, vous pouvez la déplacer librement en cliquant dessus et en la faisant glisser dans n'importe quelle direction. Cependant, si vous mettez le curseur de la souris sur les coins de la boîte, vous pouvez la redimensionner à votre guise.
Il peut arriver qu'après le chargement de la superposition, vous ne puissiez voir aucun nouvel objet inséré, comme s'il était caché par l'arrière-plan ou l'enregistrement vidéo. Ne vous inquiétez pas, jetez un œil à la carte sources, situé en bas. Vous remarquerez que votre incrustation (image ou source média) s'est retrouvée sous le Appareil de capture vidéo ou sous d'autres calques d'images : il suffit traîner le niveau de la superposition dans une position haut au niveau de la capture vidéo et c'est tout.
Venez créer une superposition