Como criar uma sobreposição estática

Un sobreposição é um objeto gráfico decorativo que se sobrepõe a outro objeto dinâmico ou estático. Normalmente, o objeto subjacente é o objeto mais relevante, como a moldura da webcam. A sobreposição tem como objetivo decorar e destacar a gravação do vídeo.
Resumindo, você pode comparar a sobreposição à moldura de uma pintura ou à descrição sobreposta de uma imagem. Quanto mais especial for a sobreposição, mais destaque seu conteúdo (neste caso, seu live) terá. Após esta pequena introdução, podemos prosseguir! Siga os próximos capítulos para aprender como criar uma sobreposição estática.
Como criar uma sobreposição com o Photoshop

Olha Você aqui! Ligue o motor de criatividade e leia atentamente as informações que irei dar a você neste capítulo para saber como criar uma sobreposição com o Photoshop, o software de edição de fotos por excelência, produzido pela Adobe.
Se você não se sente confortável com Adobe Photoshop ou você não sabe nada, deixe-me recomendar uma leitura rápida do meu guia sobre como baixar o Photoshop gratuitamente e meu tutorial geral do Photoshop. Desta forma, você pode ter uma ideia do potencial do programa e os custos a serem incorridos (licença mensal ou anual, após 7 dias de teste gratuito) e avaliar se é o certo para você, caso contrário, você pode pular para o próximo capítulo do tutorial.
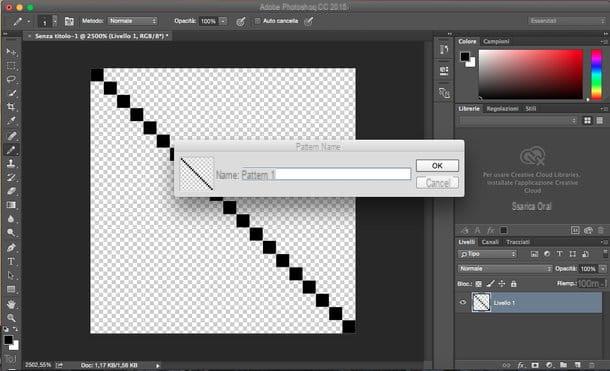
Preparar? vamos começar! Primeiro, comece Photoshop e vá para o menu Arquivo> Novo (canto superior esquerdo) para criar um novo projeto. Na janela que acabou de abrir, digite um título à vontade e definido como dimensões do projeto: 1920 × 1080 px (largura x alturaem pixels) Por fim, confirme clicando no botão azul Crea.
Agora, clique no Ferramenta Retângulo presente na barra de ferramentas localizada à esquerda, selecione o item O preenchimento e selecione o preenchimento vácuo, para dar transparência ao corpo do retângulo. Em seguida, clique na entrada pista e escolha um cor à vontade da paleta de cores à direita; inserir 20px no campo de Espessura do traço. Bem, agora clique no centro da folha. Na pequena janela que acabou de abrir, insira as dimensões 1900 × 1060 px (largura x altura in pixels) e pressione o botão Transmissão no teclado.
Usando o Ferramenta Mover, agora posicione o retângulo até que ele adira perfeitamente às bordas da folha. Em seguida, clique com o botão direito no nível do retângulo e escolha o item Opções de mistura no menu de contexto. Na coluna da esquerda, clique na entrada Sobreposição de Gradiente e então, no centro da janela, clique na caixa Sombra. Você pode escolher as combinações de tons de sua preferência, em seguida, confirme a que deseja e pressione o botão OK. Ainda na coluna da esquerda, clique no item Sombra projetadae, no centro, defina os seguintes parâmetros.
- Opacidade: 40
- Distância: 0
- extensão: 0
- Tamanho: 25
Você pode personalizá-los ao seu gosto, se desejar. Por fim, clique no botão OK.
Se você tem seu próprio logotipo em . PNG, você pode importá-lo do menu Arquivo> Inserir incorporado (canto superior esquerdo) e coloque-o em um canto do projeto. Você decide o tamanho e o local com base em onde fica mais bonito, mas certifique-se de que não ocupe muito espaço (caso contrário, você corre o risco de invadir a cena no vídeo abaixo).
Estamos quase lá. Agora você precisa esconder a camada fundoclicando no ícone olho colocado no lado esquerdo do nível em questão; então vá para o menu Arquivo> Salvar como e salve sua sobreposição definindo a extensão para . PNG na caixa Salvar como. Perfeito, você criou sua primeira sobreposição estática no Photoshop!
Como criar uma sobreposição sem Photoshop

Existem muitos softwares gratuitos para editar e criar imagens. Neste capítulo, gostaria de explicar a você como criar uma sobreposição sem Photosohop usando o software livre e de código aberto chamado GIMP, que é a alternativa gratuita mais válida ao Photoshop e está disponível para Windows e macOS e Linux. Para saber como obtê-lo e aprender o básico do desenho, sugiro que leia meu guia completo de como usar o GIMP, para que tenha uma ideia clara do potencial do programa e entenda se ele pode servir para você.
Para começar, comece portanto GIMP e vá para o menu Arquivo> novo (topo) para criar uma nova imagem. Na janela que acabou de abrir para você, defina o tamanho de 1920 × 1080 px (largura x altura in pixels) e, em seguida, clique no botão OK. Na guia do níveis, à direita, clique no primeiro ícone no canto inferior esquerdo para criar um novo nível.
Agora, através dele Ferramenta de seleção retangular, criar uma forma simples na planilha, você pode refiná-lo digitando o valor 0 nos dois campos do localização e digitando 1920 e 1080 nos campos de tamanho. Agora você precisa dar a ela um acompanhamento, então vá para o menu Selecione> Para o caminho (topo) e do cartão Caminhos, à direita, clique com o botão direito no único nível existente e escolha o item Caminho de contorno no menu de contexto.
Estamos quase lá. Na barra de ferramentas à esquerda, escolha-o Ferramenta de seleção difusa (ou varinha mágica) e clique na borda do quadro recém-criado para selecionar seu preenchimento. Agora clique com o botão direito na ferramenta Preenchimento de cor e escolha a ferramenta Gradiente. Você pode selecionar as duas cores do gradiente doícone de cores, sempre localizado na barra de ferramentas do lado esquerdo do programa. Em seguida, arraste o cursor do mouse pela folha, enquanto mantém pressionado o botão esquerdo, para criar um gradiente colorido no quadro. Você pode tentar e tentar novamente até encontrar a tonalidade que mais gosta.
Para dar um efeito de sombra interna, vá para o menu Filtros> Luzes e sombras> Sombra projetada (tradicional) (topo), defina o valor 0 sulle Eixos X e Y, em seguida, expanda o Raio de borrão a 25px e acentua oOpacidade trazendo para o 100%. Para confirmar as configurações de sombra, clique no botão OK. Tudo que você precisa fazer é clicar no menu Imagem> Definir Superfície para Seleção, para redimensionar adequadamente a sobreposição.
Se você deseja inserir uma imagem ou logotipo para decorar sua sobreposição, basta clicar no menu Arquivo> Abrir como camadas (pra cima). Então você pode colocar a imagem onde quiser e redimensioná-la com ela Ferramenta Mover. Você pode adicionar texto colorido com o Ferramenta de texto para inserir, por exemplo, seu apelido de streamer. Antes de salvar a sobreposição, você precisa ocultar o fundo clicando no ícone olho colocado à esquerda do Camada de fundo.
Por fim, clique no menu Arquivo> Exportar como (topo) para escolher onde salvar a sobreposição. Escolha a extensão . PNG do menu Selecione o tipo de arquivo (por extensão) e clicando em Exportar, você obterá a sobreposição de streaming.
Como criar uma sobreposição animada

Algumas plataformas de streaming suportam sobreposições animadas: eles podem ser pequenos vídeos ou imagens compostas de vários quadros, como notas GIF animadas. Se criar uma sobreposição estática foi divertido, bem, os próximos capítulos serão incríveis. Se você quer saber como criar uma sobreposição animada, encontre abaixo todas as informações úteis para fazê-lo.
Como criar uma sobreposição animada com o Photoshop

Criar uma sobreposição animada no Photoshop é muito simples. Para começar, você precisa criar um novo projeto o tamanho que você deseja, clique no menu Janela> Linha do tempo (topo) e pressione o botão Criar cronograma de vídeo que você encontrará na parte inferior do Photoshop.
Depois de fazer isso, você verá um ícone que consiste em três pequenas caixas na parte inferior esquerda da janela: clique nele para converter a linha do tempo para animação de quadro. Abaixo do primeiro quadro, você pode decidir quanto tempo deve passar antes de reproduzir o próximo quadro. Eu sugiro que você defina um tempo de espera igual a 0, A saber Sem atrasos.
Agora, você pode desenhar em seu primeiro quadro (sua primeira cena). Eu sugiro que você comece com algo simples, como uma moldura colorida (você pode seguir o capítulo anterior para criar uma moldura). Quando terminar de desenhar sua primeira cena, clique no símbolo + na parte inferior da linha do tempo para adicionar um novo quadro.
Em seguida, adicione também um novo nívelclicando no botão + localizado na guia de camadas. No novo nível, desenhe algo diferente respeitar a primeira cena, por exemplo, você poderia replicar o quadro do primeiro nível, mas simplesmente mude a cor deles. Depois de determinar as mudanças no segundo nível, clique no primeiro quadro e, com ele selecionado, nascondi o segundo nível da guia de níveis. Clique no botão play (abaixo da linha do tempo) para testar sua animação.
Você entendeu o truque? Exatamente! A cada novo quadro, você deve criar uma nova camada que deverá ocultar nos quadros anteriores. Se você precisar fazer uma animação gradual, basta selecionar dois frames diferentes ao mesmo tempo e clicar no botão Tween entre frames, localizado logo abaixo da linha do tempo. Isso irá gerar umanimação gradual entre o primeiro quadro selecionado e o segundo.
Se estiver satisfeito com a animação, você pode exportá-la clicando no menu Arquivo> Exportar> Salvar para a web (versão anterior), canto superior esquerdo. Na janela de exportação que acabou de abrir, os parâmetros padrão são sempre os melhores, mas certifique-se de ter selecionado as opções Transparência e Opções de ciclo: Sempre. Depois de fazer isso, você pode clicar no botão ressalva para obter sua sobreposição animada (você pode encontrar um exemplo do resultado final aqui).
Como criar uma sobreposição animada sem Photoshop

Criar uma sobreposição animada também é muito simples com GIMP, na verdade, ainda mais simples do que o Photoshop. Então, se você está procurando como criar uma sobreposição animada sem Photoshop, você encontrou o programa certo para você.
No software GIMP, a linha do tempo da animação é igual à guia de camadas. Exatamente! As camadas tornam-se quadros e a ordem de reprodução começa da camada inferior até a camada superior. O procedimento a seguir, portanto, é muito simples. Pratique um pouco e você obterá imediatamente a autonomia de que precisa!
Em primeiro lugar, você precisa desenhar o primeiro estado de sua sobreposição no primeiro nível: para começar, sugiro que você um quadro colorido (você pode seguir o capítulo anterior para criar um quadro), depois disso você precisa criar um novo nível, mas eu sugiro que você clique no botão Duplicar Camada, na guia de camadas, para obter uma cópia exata da primeira camada.
Agora você pode alterar a cor ou a forma da segunda camada de acordo com sua preferência, para que seja diferente da primeira. Você pode criar quantos níveis quiser e modificar progressivamente alguns elementos ao seu gosto: lembre-se de que a ordem de reprodução dos níveis será do menor para o maior. Depois de preparar todos os níveis para a animação, nascondi o nível de fundo, para ter a transparência da sobreposição.
Neste ponto, basta ir ao menu Filtros> Animação> Otimizar (para Gif) (pra cima). Se quiser, você pode ver uma prévia da animação no menu Filtros> Animação> Execução. Se você está feliz com a animação, basta salvá-la e clicar no menu Arquivo> Exportar como e, na janela de exportação, escolha o destino para onde deseja exportar a sobreposição e defina a extensão . Gif na caixa Selecione o tipo de arquivo. Por fim, clique no botão Exportar.
Na janela que acabou de aparecer, certifique-se de ter as caixas selecionadas Como uma animação e Ciclo, para ter uma animação contínua e repetida. Ótimo: agora clique no botão Exportar para obter sua sobreposição animada com a extensão .GIF. Missão cumprida!
Como criar uma sobreposição para o Twitch

Com a conhecida plataforma de Twitch Studio você pode aplicar sobreposições estáticas em minutos. Infelizmente, não é possível carregar sobreposições animadas, pois a plataforma as traduz como imagens estáticas. No entanto, é possível fazer upload de pequenos videoclipes como alternativa às animações. Mas não vamos mais longe, vou explicar como criar uma sobreposição para Twitch em alguns passos simples. Encontre todos os detalhes neste capítulo do guia.
Para começar, desenhe sua sobreposição favorita seguindo as instruções que dei a você anteriormente para criar uma sobreposição estática. Quando você colocou o arquivo em . PNG, inicie a plataforma Twitch Studio. Na parte inferior da tela principal, clique no botão Editar cena.
Neste ponto, clique no botão + colocado na guia de camadas localizada no canto superior esquerdo e clique no botão Imagem. Você verá um caixa de seleção no centro da tela: você pode movê-lo para onde quiser e dar-lhe o tamanho que preferir; depois, na coluna da esquerda, você terá que clicar no botão Massa folhada e escolha uma imagem para carregar. Quando você localizar sua sobreposição em . PNG, Clique no botão Apri.
A sobreposição que você escolheu se ajustará automaticamente ao tamanho da caixa de seleção, mas você pode Mova isso, amplie-o e torná-lo menor à vontade, clicando em um canto e arrastando-o na direção desejada. Quando terminar de personalizar a cena, clique no botão ressalva localizado na parte inferior da tela.
Feito! Agora você pode experimentar criar novas sobreposições e enviá-las ao Twitch Studio para personalizar sua transmissão ao vivo de uma forma única e criativa!
Como criar uma sobreposição para StreamYard

A plataforma web Streamyard permite a inserção de overlays apenas em planos pagos. Infelizmente, a conta de transmissão ao vivo gratuita não permite que você faça grandes mudanças em seu canal. Porém, o plano básico (que é o mais barato) é suficiente para acessar muitos recursos como este, inclusive o de poder carregar sobreposições animadas.
Encontre todos os detalhes sobre os planos econômicos na página oficial do StreamYard. Se você está usando esta plataforma com o plano Básico e está se perguntando como criar uma sobreposição para StreamYard, você ficará satisfeito em saber que poderá encontrar todas as informações necessárias para esse fim nesta seção do tutorial.
Portanto, para começar, desenhe uma sobreposição seguindo as instruções sobre como criar uma sobreposição estática ou como criar uma sobreposição animada que mostrei anteriormente. Depois de exportar sua sobreposição estática ou animada, faça login em seu Streamyard através do navegador que você normalmente usa para navegar online.
Agora, se você tem um Broadcast armazenado, clique na opção Entrar no Broadcast Studio; se você não tem Broadcast, clique na opção Criar transmissão e dê um título ao seu novo canal. Na tela do Broadcast Studio, você deve clicar no ícone Marca (aquela forma de paleta de cores) localizada na coluna da direita. Neste ponto, tudo que você precisa fazer é clicar no botão + localizado sob o título Sobreposição, para carregar sua sobreposição estática com extensão . PNG ou uma sobreposição animada com a extensão . Gif.
Você notará que o StreamYard carregará a sobreposição em tamanho real, portanto em tela inteira. Infelizmente, a personalização do tamanho ou posição da sobreposição não é permitida.
Como criar uma sobreposição para OBS

Se você estiver usando Estúdio OBS, famoso software para gravar e fazer os vídeos ao vivo mais famosos do mundo (do qual falei aqui), com certeza você vai querer customizar a aparência do seu canal. Bem, se você veio aqui para entender como criar uma sobreposição para OBS, Eu vou resolver você imediatamente.
Para começar, desenhe uma sobreposição seguindo as instruções sobre como criar uma sobreposição estática ou como criar uma sobreposição animada que forneci anteriormente (isso mesmo! OBS também oferece suporte a sobreposições animadas com a extensão . Gif).
Depois de criar sua sobreposição, inicie o software Estúdio OBS, clique com o botão direito no centro da cena e vá para o menu Adicionar> Imagem, pra cima. Na janela que acabou de abrir, escolha o item Crie uma nova fonte e então clique no botão OK. Em seguida, clique no botão Massa folhada para pesquisar e selecionar sua sobreposição e introduzi-la na cena.
Se você deseja fazer o upload de um sobreposição animada, você precisa adicionar um Fonte multimídia em vez de uma imagem: na janela de confirmação, você pode clicar no botão Massa folhada para pesquisar e selecionar sobreposição animada com extensão . Gif. Verifique se a opção Repetir, colocado logo abaixo do caminho do arquivo, é selecionado, a fim de permitir que a animação se repita continuamente sem parar; caso contrário, o arquivo de mídia executará apenas um loop de animação e, em seguida, aparecerá como uma imagem estática.
Depois de escolher a sobreposição estática ou animada para incluir na cena OBS, você pode movê-la livremente clicando nela e arrastando-a em qualquer direção. Se você pausar o cursor do mouse nos cantos da caixa, no entanto, poderá redimensioná-lo como desejar.
Pode acontecer que depois de carregar a sobreposição você não consiga ver nenhum novo objeto inserido, como se estivesse oculto pelo fundo ou pela gravação de vídeo. Não se preocupe, dê uma olhada no cartão fontes, localizado na parte inferior. Você notará que sua sobreposição (imagem ou fonte de mídia) acabou abaixo do Dispositivo de captura de vídeo ou sob outras camadas de imagem: tudo o que você precisa fazer é arrasto o nível da sobreposição em uma posição topo ao nível de captura de vídeo e é isso.
Como criar uma sobreposição